无需额外工具,又小拍的简单抓包教程

大家可能都听说过一个名词,“抓包”。比如软件开发前后端联调,调用后端接口无反应,这时我们常常会说:“抓个包看看前端传递的数据吧”。又或者我们的网站接入 CDN 之后,想要看一下网站静态资源的缓存时间和自己设置的缓存策略是否一致,也会用到抓包。那什么是抓包呢?
主机之间的数据通信都是通过网络来进行传输,而将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,就是抓包。
抓包经常被用来进行数据截取与观察,用于获取 HTTP 标头、内容、大小等信息来进行分析,对判断软件的 Debug 很大的帮助。所以,学会抓包,对于排查一些网络问题十分重要。
主流抓包工具对比
先来简单看下有哪些常见的抓包工具,主要有下面几种:
Charles
Fiddler
WireShark
TcpDump
Chrome Network
其中目前主流的抓包工具有:TcpDump、WireShark、Fiddler,下面我们对这几个抓包工具的性能进行一些简单的对比。
1. TcpDump
Android 平台下的网络数据抓包工具,Android模拟器中自带 TcpDump 文件。
用 TcpDump 对网络数据抓包,手机不用走代理——将网络数据包添加到 WireShark 中分析即可。
缺点:
手机必须获取 root 权限;
不能查看实时通信数据——因为抓取的是 dump 出来的文件,而不能实时数据交互;
获取的数据很多,分析时需要过滤出真正有用的信息。
2. WireShark
PC 端截获、分析通过该网卡的所有网络通信的数据包(针对移动端时候,就要对移动端设置代理服务器)强大的工具,完整查看网络中的每层、每个协议、每个数据包的详细组成信息;TCP、UDP、HTTP、HTTPS 等协议的数据包均可获取;
缺点:
获取的信息太多,需要手动过滤、进行分析。
只能查看,不能修改、重发送网络数据包。
3. Fiddler
HTTP 协议的代理工具,抓取、分析电脑中所有进出该网卡、与网络进行数据交互的数据(针对移动端抓包时,需要设置代理服务器),主要针对的是 HTTP/HTTPS 协议;能够清晰查看数据包中的内容——HTTPS中的数据包可以解密出来。
缺点:
只适用于一次请求,下次请求需要重新设定
手动修改需要花费时间,如果程序等待超时,本次设定的 Response 结果失效
Chrome Network 抓包介绍
上文中可以看到主流的抓包工具都或多或少地存在缺点,那有没有一款界面简单、易操作,可以非常方便的查看网页中所有的网络请求,并审核检查单个资源的属性,比如 HTTP 标头、内容、大小等的抓包工具呢?
Chrome Network 就可以做到。Chrome Network 是属于 Chrome DevTools 套件中的一个调试工具,下面我来对它的使用做一个简单介绍。
注:本篇教程适用于使用 Chromium 内核的浏览器,Microsoft Edge 和 Firefox 也有类似的控制面板,在此不再赘述。
如何打开开发者工具面板
1. 使用快捷键打开。
Control+Shift+J 或者 F12 (Windows)
Command+Option+J (Mac)
2.通过 [更多工具] - [开发者工具] 打开。

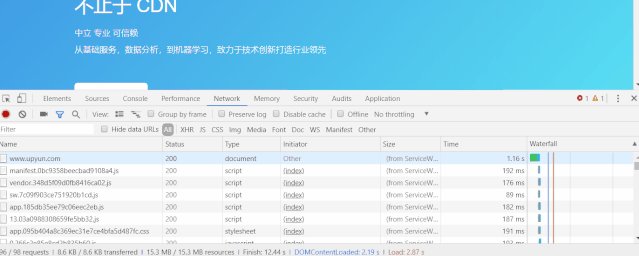
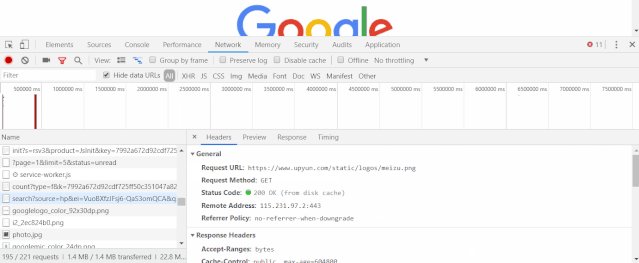
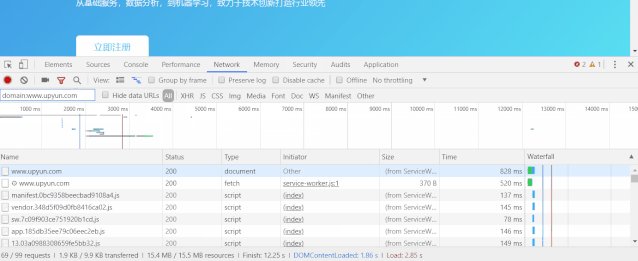
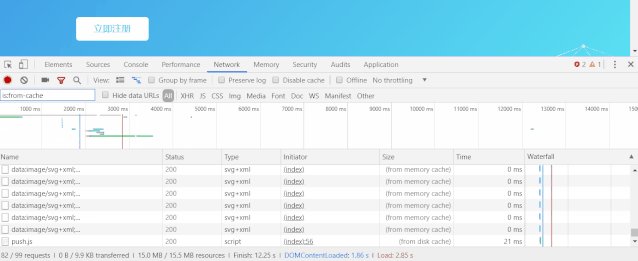
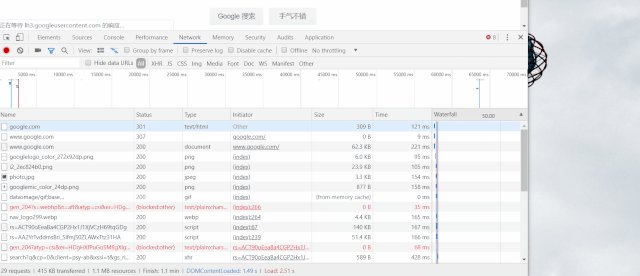
打开开发者工具后,切换到 [Network 面板],面板的构成可查看下图:

控制器:可以开启/关闭 Network 工具的网络活动记录功能,以及其它一些配置选项。
过滤器:过滤请求列表中显示资源。
概览:以图形化的方式,显示 HTTP 请求响应的时间轴。
请求列表:网页中每一个资源请求记录,默认时间排序,点击可查看详细信息。
概要:包含了当前抓取的请求数,传输大小以及传输耗时等信息
接下来我们就来认识一下各个模块。
控制器

从左至右按钮的功能依次是:
停止/开始抓包,红色圆圈代表正在抓包;
清除请求列表中的所有请求;
屏幕截图;
隐藏/显示过滤器窗格;
查找搜索;
增大请求列表每一行的行高;
隐藏/显示概览窗格
按照框架来整合资源
跨页面加载保存请求
停用浏览器缓存
模拟离线访问
模拟慢网速访问,可自定义网速
我们简单的来体验一下其中几个功能的使用。
场景一:如何模拟在本地没有缓存的情况下访问网页?
我们可以打开控制器的 [Disable cache] 功能,重新刷新页面,浏览器会模拟不带缓存的请求访问,保证每一个请求都是向网络中发起的。

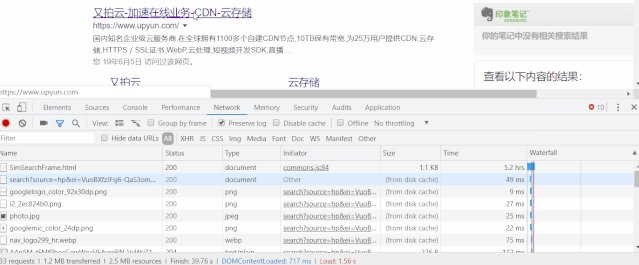
场景二:请求列表只记录当前页面的访问请求,如果点击了一个超链接,跳转到另一个网页,这样就会清空之前的记录。能否在点击链接跳转之后,依旧保存之前的请求记录呢?
我们可以打开控制器的 [Preserve log] 功能,这样在点击链接跳转到新的页面后,跳转前的请求记录依旧会保留,方便我们跟踪请求响应。

过滤器
我们在访问一个网站的时候,可能会有几十个或者上百个请求,这些请求中有些是我们关心的,有些是我们不需要的,这个时候就可以快速的使用过滤器来筛选出我们关心的那些请求。
过滤器常见的过滤方式就是按类型过滤。

那么 [Hide data URLs] 选项是什么意思呢?
网站开发者很多时候会将一些小的图片或者 CSS 脚本,以 BASE64 格式嵌入到 HTML 中,以减少 HTTP 请求数。当勾选了 Hide data URLs 选项后,就可以隐藏掉请求列表中的像 data: 或者 blob: 类请求。

除了以上几个 Chrome 提供的过滤器以外,还可以非常灵活的在过滤框中使用过滤属性进行请求日志的筛选。
常见的过滤属性可参考下表。
属性 | 释义 |
domain | 仅显示来自指定域的资源,可以使用通配符(*)指定多个域 |
das-response-header | 显示包含指定 HTTP 响应头的资源 |
| is | 使用[ is:running ] 可以查找 WebSocket 资源,[ is:from-cache ] 可以查找缓存读取资源 |
lager-than | 显示大于指定大小的资源(以字节为单位)。将值设定为 1000 等同于设置为 1k |
method | 显示指定 HTTP 方法类型资源 |
mime-type | 显示指定 MIME 类型的资源 |
status-code | 仅显示指定的 HTTP 状态代码响应资源 |
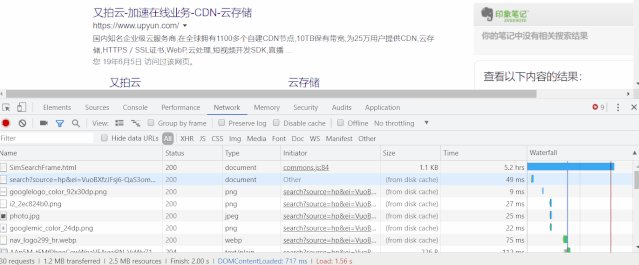
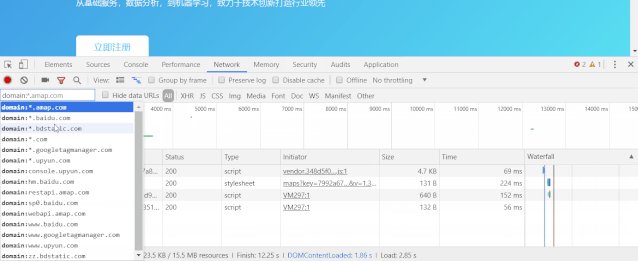
场景一:打开又拍云官网的时候,我们想筛选网页中来自于不同域名的请求资源,就可以在过滤框中输入 [domain:] ,Chrome 会帮我们自动补齐相关的域名信息。
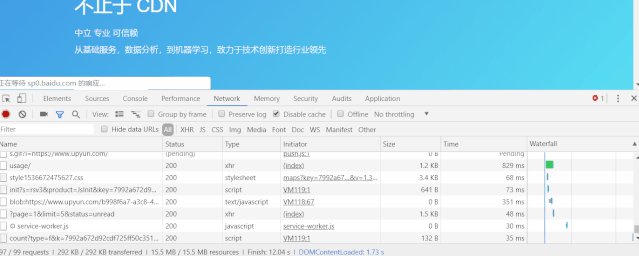
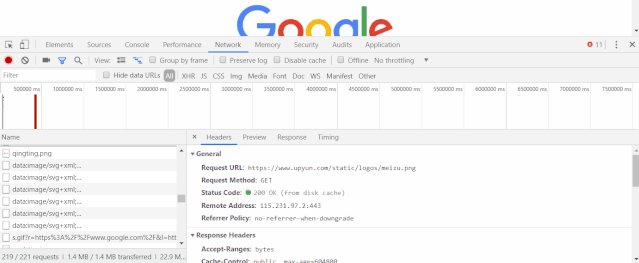
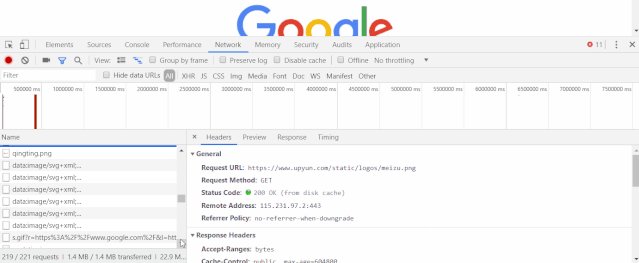
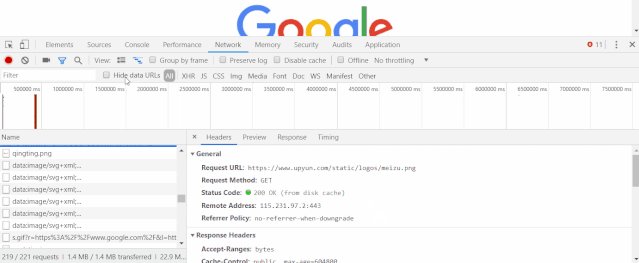
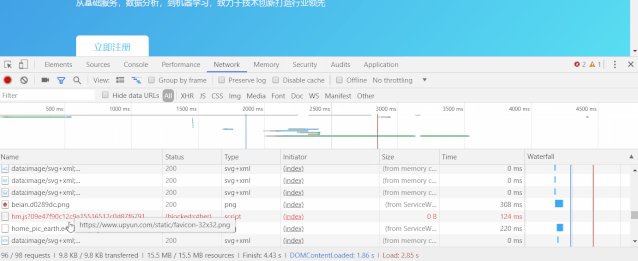
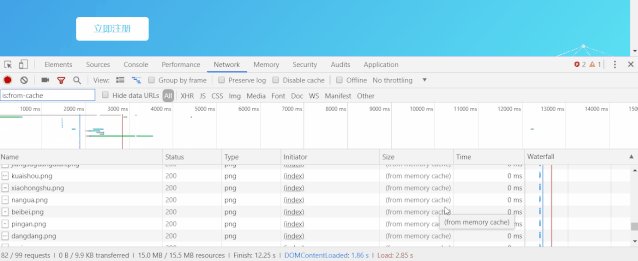
场景二:打开的网页中,如何查看哪些请求使用了缓存?使用命令 [is:from-cache]

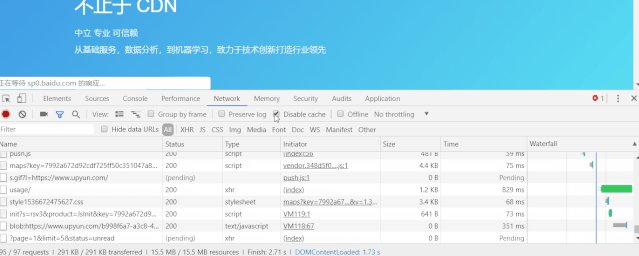
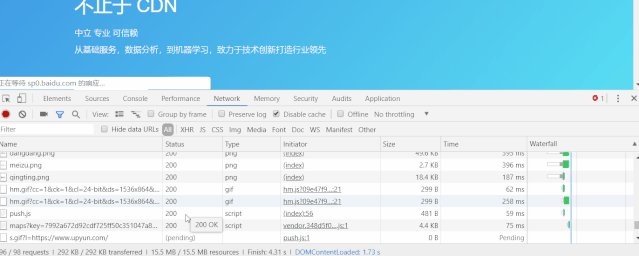
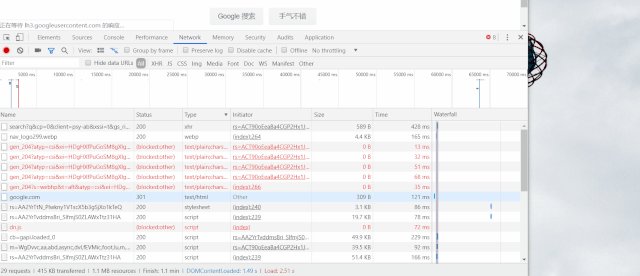
请求列表
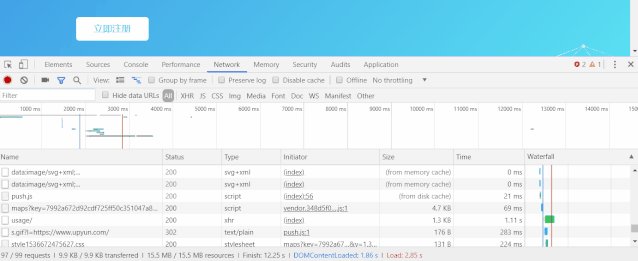
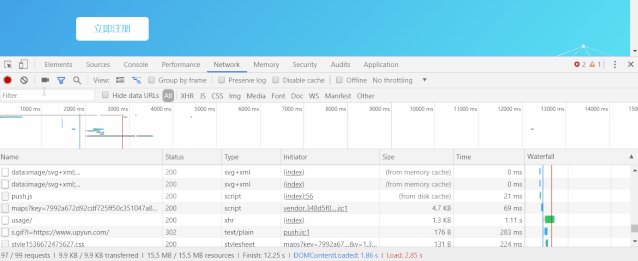
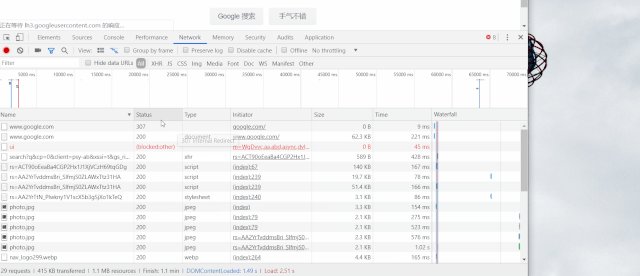
请求列表默认是按照资源请求发起的时间升序排列的,我们也可以选择按指定列排序,例如 [Waterfall] 列上右键,按照活动时间来进行排序。

请求列表中默认每列的含义为:
Name:请求资源的名称
Status HTTP:状态码
Type:请求资源的 MIME 类型
Initiator:发起请求的对象或进程
Size:服务器返回的响应大小(包括头体和包体),可显示解压后大小
Time:总持续时间,从请求的开始到接收响应中的最后一个字节
Waterfall:各请求相关活动的直观分析图
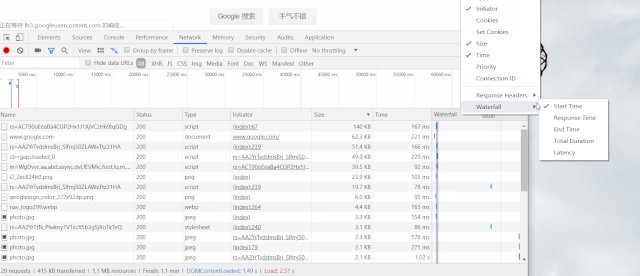
我们也可以添加其它的一些列目录,在请求列上右键呼出菜单,可看到更多列选项。

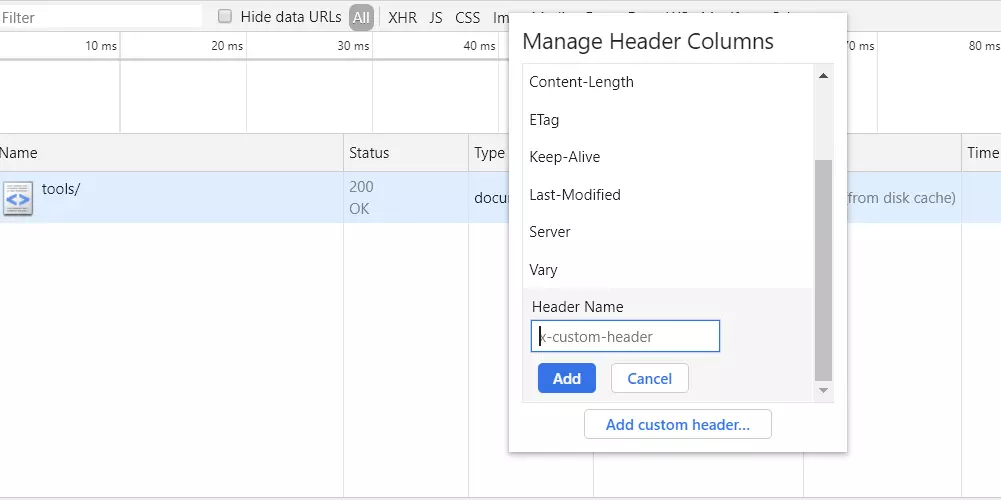
此外我们也可以配置自定义列,在请求列上右键呼出菜单-Response Headers- Manage Header Columns 中添加想列出的响应头信息。

场景:如何自定义显示请求经过了CDN 的哪些节点?
CDN 会在每一个响应头中添加上Via 响应头,那么我们就可以自定义请求列表显示 Via 列。

HTTP 请求与响应
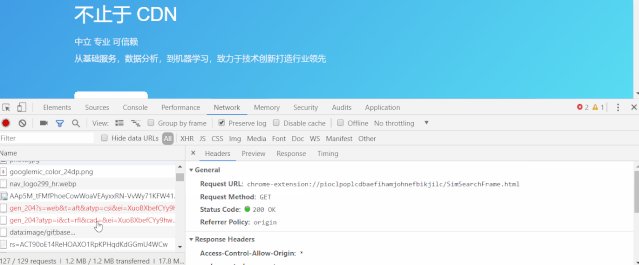
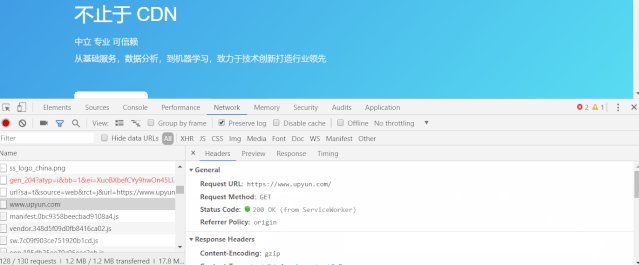
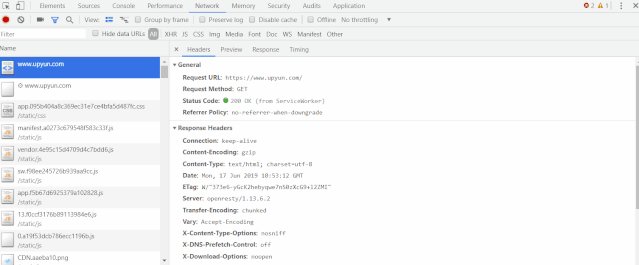
点击请求列表中的具体的请求,则可以打开请求内容详情,在内容详情中我们可以执行以下操作:
查看 HTTP 请求/响应头部
查看 cookie
预览响应正文,例如查看图像
查看响应正文
时间详细分布
将请求数据复制到剪贴板
查看未压缩的资源大小,Use Large Request Rows
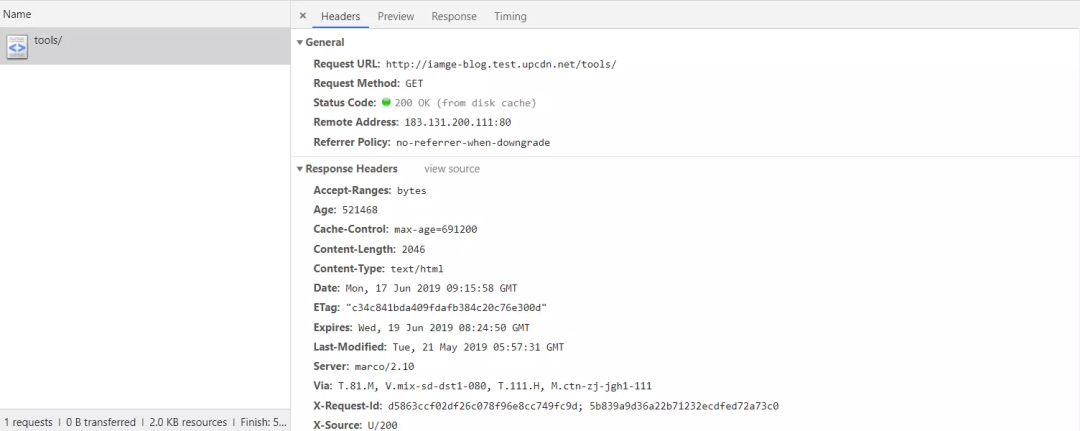
场景一:查看请求的响应与请求报文

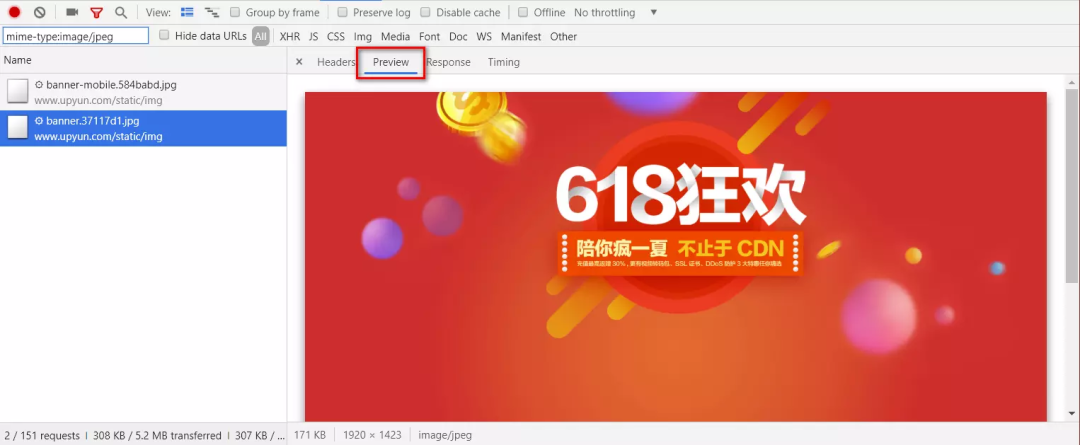
场景二:预览图片

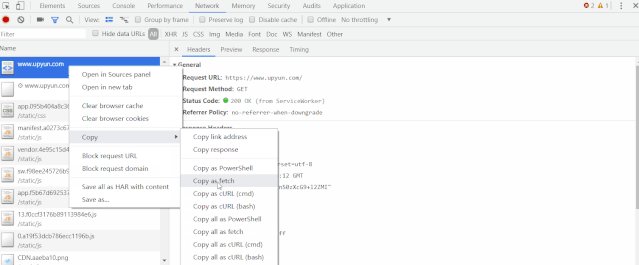
场景三:将一个请求导出为 cURL 命令
在请求上右键呼出菜单,选择 Copy 选项。

以上就是对 Chrome 的 Network 面板的介绍,通过一些场景来帮助大家理解使用面板的功能。相比起 Wireshark 等一些网络抓包工具而言,Chrome Network 更为简单易用,查看 HTTP/2 或者 HTTPS 等请求报文也更为方便,对于前端展示或者网络连接产生的一些问题,定位也更为轻松快捷。
快 来 找 又 小 拍

推 荐 阅 读 






•告 诉 大 家 你 “在 看” 这 篇 文 章 • 

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 1 推动西部大开发是一项世纪工程 4936257
- 2 中美达成五点共识 4986638
- 3 厦门教师招聘疑因取消编制无人报考 4898925
- 4 “巨龙”腾飞逐天宫 4735897
- 5 山西午睡文化已经不分物种了 4659064
- 6 赵雅芝辟谣去世后晒照 4549349
- 7 韩国N号房事件再现 4484206
- 8 阿根廷再次爆发大游行 4361293
- 9 网约车被路政追赶致2死1伤不实 4292350
- 10 京东员工误操作或致损失超百万 4111231





![河豚抚子#少女写真# 学生妹抚[开学季][开学季]](https://imgs.knowsafe.com:8087/img/aideep/2023/3/21/5f379ac444b5cf68083ba3a3f3fa6cb4.jpg?w=250)

 又拍云
又拍云







