七牛云:让你的 CDN 费用省 50% 以上!图片瘦身的正确姿势
七牛云新推出的图片瘦身功能是做什么的?
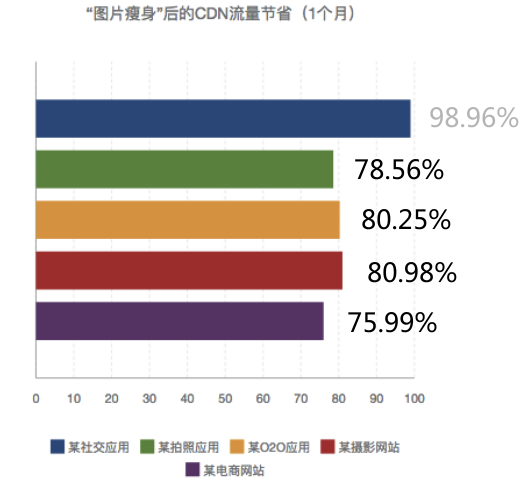
打开七牛云的「数据处理」中的「图片瘦身」功能,在图片受到访问时,能够实时对图片进行瘦身,在保证分辨率和画质不变的情况下,可以将图片最高缩小 80%。 当「图片瘦身」和七牛云 CDN 网络加速无缝衔接,就能够实现图片加载速度的提升,同时有效节省流量成本。图片瘦身与CDN的结合到底能不能省钱?
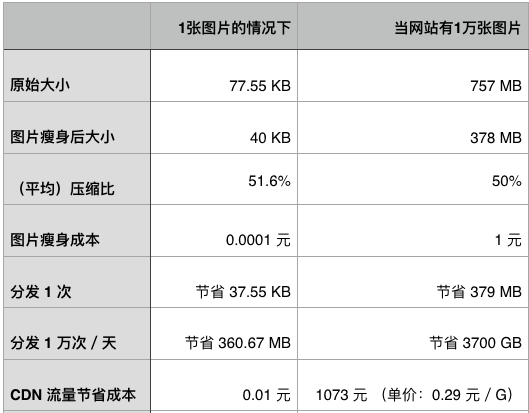
从下面这个计费模型中,就能非常直观地发现「图片大小」和「CDN 流量」之间的关系。

操作指南
七牛 CDN 提供图片自动瘦身功能现已正式上线,已创建的域名默认为「关闭」状态。为域名快速开启图片自动瘦身功能,具体的操作指南如下:- 新建域名 时开启「图片自动瘦身」功能
- 为已创建的域名开启「图片自动瘦身」功能
- 登陆七牛开发者平台
- 选择 融合CDN,然后选择 新建加速域名
- 在出现的 创建加速域名 页面找到 图片自动瘦身 栏
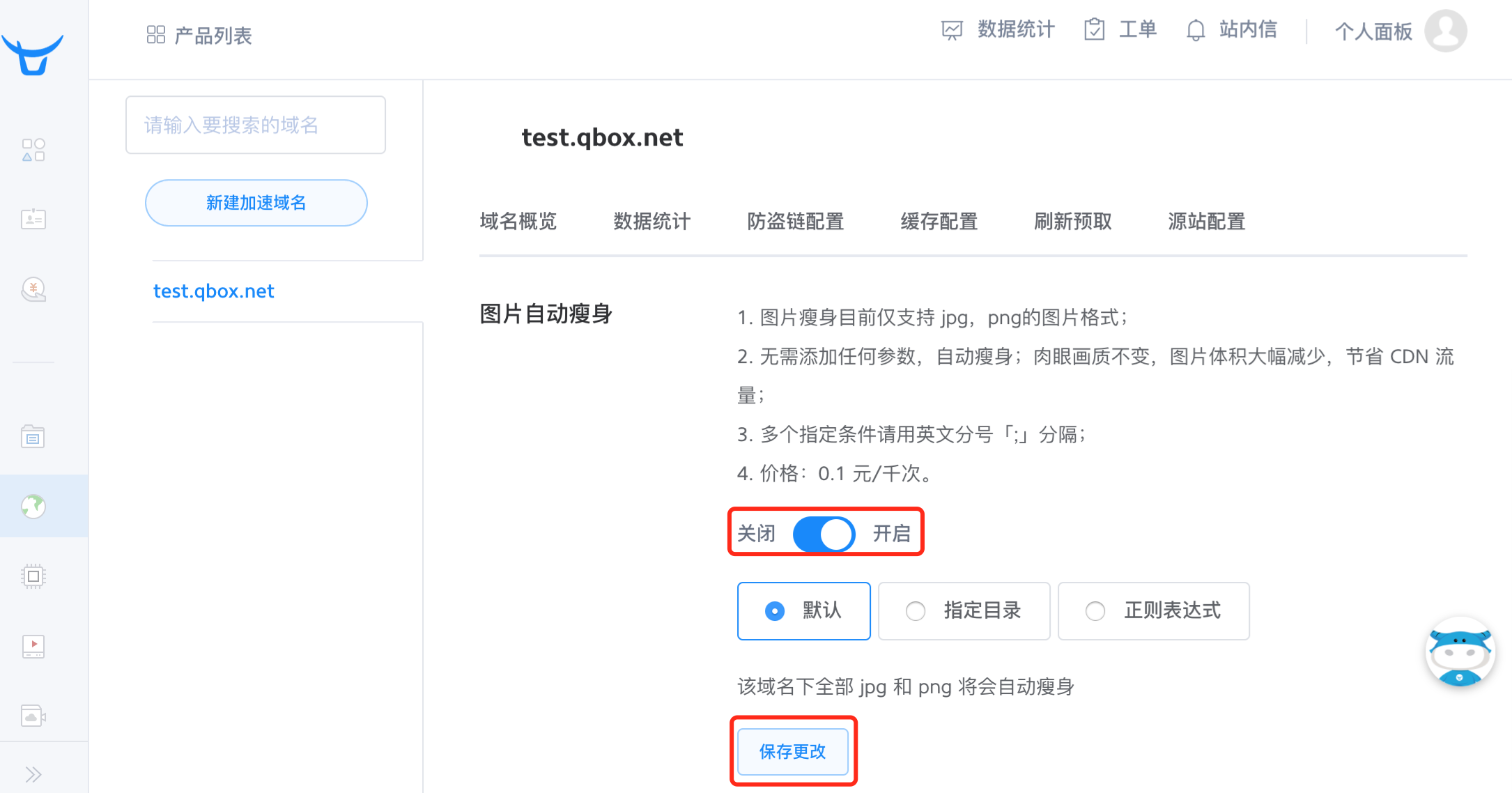
- 选择 开启 ,并配置使用 图片自动瘦身 功能的范围

- 默认:该域名下全部 jpg 和 png 将会自动瘦身
- 指定目录:该域名该路径下的 jpg 和 png 将会自动瘦身,支持配置多个目录,以;号分开。如:/a;/b
- 正则表达式:该域名下符合该匹配规则的 jpg 和 png 将会自动瘦身,支持配置多个正则表达式,以;号分开。如:..png;.\jpg

- 登陆七牛开发者平台
- 选择 融合CDN,然后选择某个具体加速域名 ,如示例:test.qbox.net
- 在 域名概览 页面找到 图片自动瘦身 栏,可看到功能的状态为 关闭
- 选择 图片自动瘦身 栏右侧的 修改 进入配置页面



- 登陆七牛开发者平台,
- 选择 资源主页 ,然后选择 图片瘦身

- 在 图片瘦身 页面找到 使用方式 栏,选择 自动调用
- 在 域名列表 找到要开启 图片自动瘦身 功能的域名,选择 去开启




关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 一图读懂新成立的信息支援部队 4971540
- 2 男子给27万彩礼订婚后准新娘自尽 4964286
- 3 多名中国移动用户未欠费被迫停机 4801209
- 4 乡村产业发展态势良好 4736171
- 5 伊朗外长:“袭击”伊朗武器像玩具 4629391
- 6 新人结婚当天邻居播放哀乐 4504867
- 7 经济学家建议刺激富人消费 4432631
- 8 新任海军发言人冷国伟首次亮相 4381104
- 9 淄博赵大爷辟谣收徒弟要收钱 4202694
- 10 东郊到家女技师月入6万平台抽50% 4136347







 七牛云
七牛云







