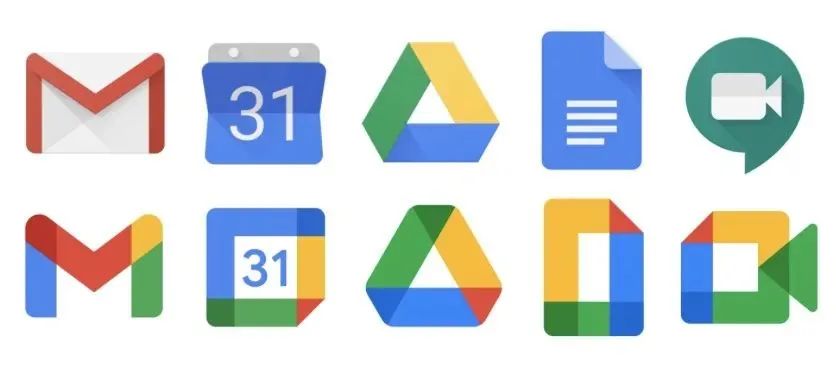
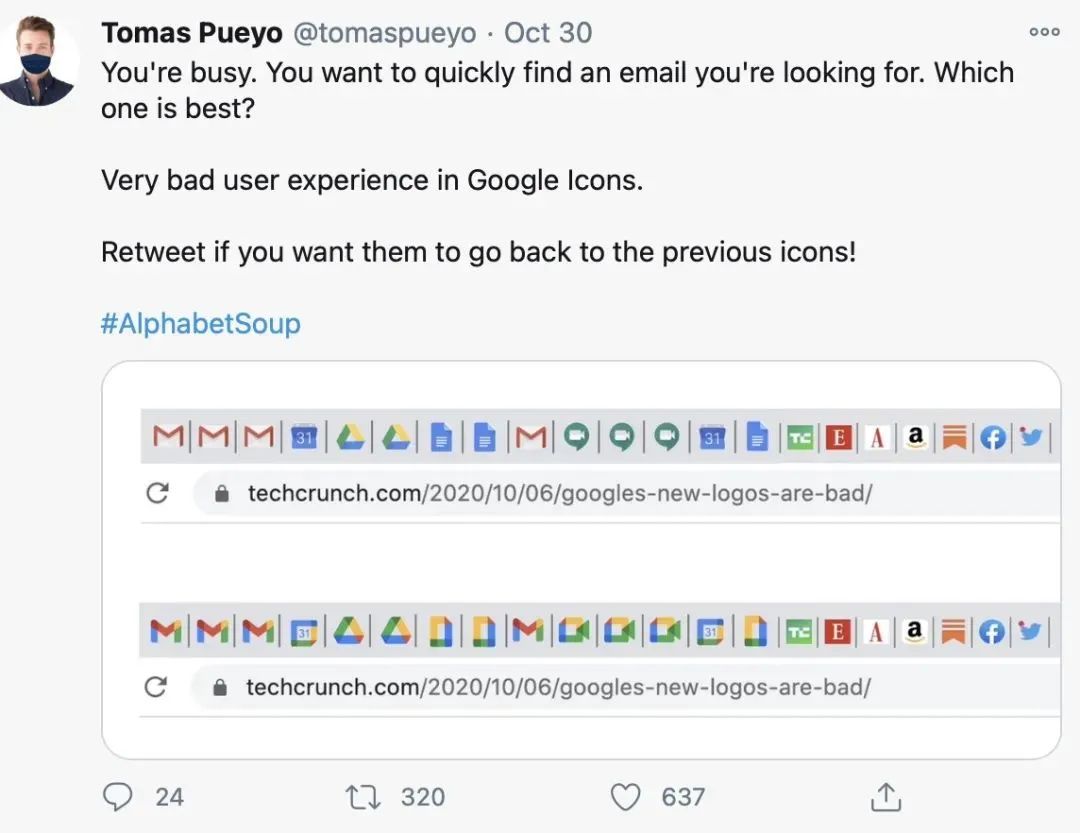
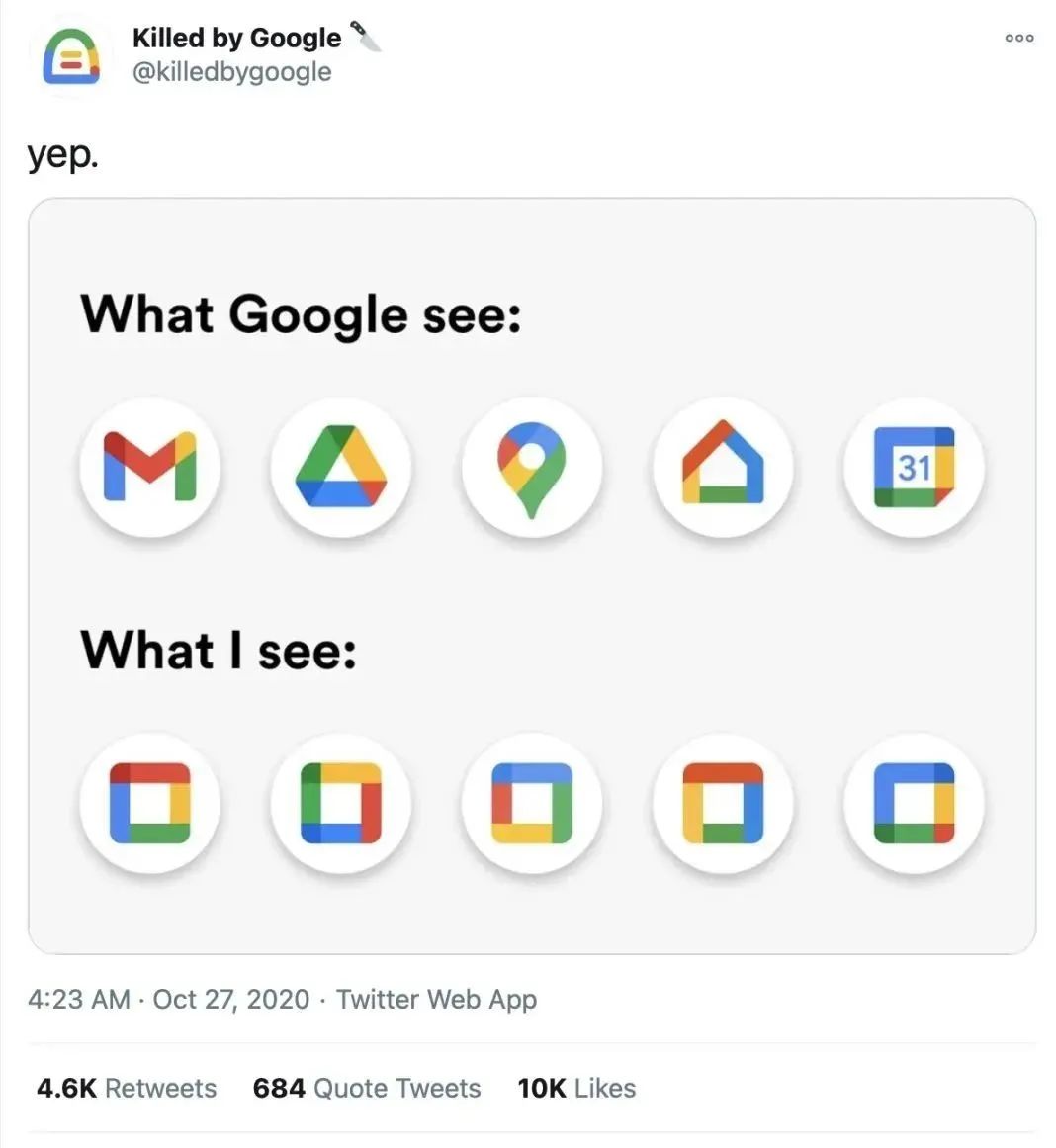
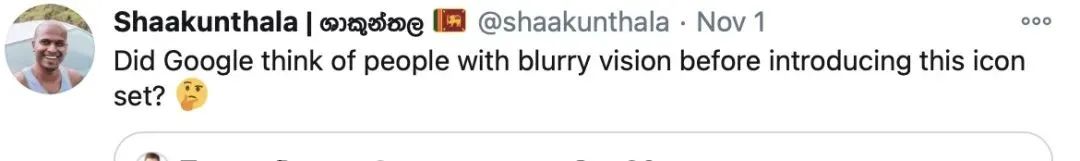
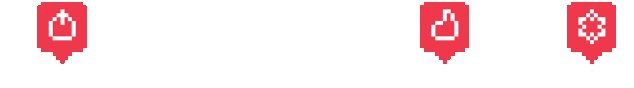
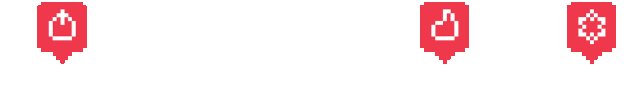
Google 今年集中对旗下产品 Logo 进行了一次重新设计。包括面向用户的 Gmail、地图、日历、Drive 等产品,以及办公套件 G Suite(现在更名为 Google Workplace)的子产品, Logo 现已按照 Google 品牌的四色进行了重新设计,并已交付上线。Google 历来有着产品团队「养蛊」的历史,过去也因为关闭 Inbox 之类备受喜爱的产品而遭到用户攻击。不过,这套新 Logo 在社会上和公司内部的风评之差,达到了前所未见的程度……大量用户在社交网络上发表不满情绪。很多人抨击这套 Logo 的辨识度太低,浏览器开了多个标签的时候,要花更多时间才能找到正确的标签,进入对应的产品。你正忙着。你需要快速找到一封电子邮件。(下面两个设计)哪个更好?统计 Google 杀死了哪些产品的著名网站 Killedbygoogle.com,在它的官推上也发了下面这张梗图,表示大家实际看到的 Logo ,和 Google 以为大家看到的可能不太一样:Google 以为自己把品牌四色嵌套到 ?Logo 上,但实际上用户看到的是一堆颜色相同,样式近似,难以分辨的图标……Twitter 上有个 Google 员工说这些颜色是(品牌的)支柱。我明白。这挺艺术,挺酷的,你们也完成了设计 brief 的要求。但我仍然认为,这些 Logo 缺乏人性化,不是为了效率,也不是为了用户而设计的。(本段文字翻译自下图)有意见的不止这些社交网络上的用户——就连 Google 员工也对这套新 Logo 怨声载道。有 Google 员工告诉硅星人,在 Google 的内网梗图网站上,有人发了一张在网上流传的关于新 Logo 难以辨识的梗图,配以一段文字,表示公司应该对这次 Logo 设计做一次 post-mortem.Post-mortem 字面翻译是尸体解剖,在科技行业的意思是对失败的产品、项目、商业行为和操作进行事后复盘。言外之意,有相当多的 Google 员工认为这次的 Logo 设计是失败,或者至少是不尽如人意的。一位员工告诉硅星人,他觉得这套新的 Logo「很毁直觉,就是你没办法一眼看出是哪个 app 了。」用户也有同样想法。Twitter 网友 @JosVrbk 写道:嘿 Google,如果你们再组织「带孩子上班」活动的话,请别让他们乱跑到 Gmail/日历/地图的图标设计团队了。它们已经成为一团由颜色和形状所组成的无法识别的混乱了。有人认为,对于那些有视觉障碍的用户来说,这套 Logo 非常反人类。Twitter 网友 @gieger 做了一个简单的测试,对五个新老 Logo 进行模糊处理。这样能够很明显地看出,新 Logo 彼此之间的相似度实在太高了,实在不是很高明、很有包容性的设计。但其实不只是视觉模糊的用户,其实普通用户在正常的使用场景下——也就是在浏览器开上十来个标签之后——扫过这些标签的小尺寸 favicon 的效果也是差不多的。如果图标之间的区别足够明显,用户能够更快地找到自己需要的标签。而现在,用户需要更加仔细地查看每一个标签的形状,思考一下,才能确定这是不是自己需要的 Google 产品。因为这些图标的颜色都是完全一样的,而且 Google 品牌 Logo 有的颜色,这些图标全都占齐了,只是在形状上有微弱的区别(都是由透明的四色线条组成的方形),非常不直观。事实上,用户最经常跟这些图标打交道的场景,都是在较小的尺寸下:浏览器标签 favicon,或者手机的 app 抽屉/文件夹。一般来说,在小尺寸下,用户对于图标颜色的识别度会比图标形状更高,所以这套新 Logo 容易造成图标混淆的情况。之前的图标在颜色和拟物性上有足够的区别:Gmail 红白相间,并且至少保留一丝的信封风格;Docs 图标是蓝色,一看就是文档的样子;环聊(哦,现在又改叫 Google Meet 了……)有摄像头的图示,加上环聊的蓝绿色对话气泡做底。相比之下,新 Logo 配色倒是实现了一致(相信这也是这次新设计的主要目标),但图标相比于过去太过于抽象了。有设计师用户从专业角度指出,这套新 Logo ?更让设计师感觉到被冒犯的地方,在于不同产品图标的整体尺寸和线条粗细都不一样,而且颜色太过于丰富。科技媒体 TechCrunch 批评这套 Logo 的文章还指出了一个设计上的问题:相同宽度不同颜色的线条在同样的白底上,在人眼中的明显程度是不一样的。而这些图标都用了相同的配色,结果就是人眼在略过图标的时候,会感觉每个图标里都存在一个更明显的 L 型拐角——这些拐角对于人眼来说都会成为视觉线索,而当每个图标里都存在相似的线索,更容易令人混淆。这就是明明没有坏,还非要修。(本段文字翻译自下图)本文来自微信公众号「硅星人」(ID:guixingren123),作者 杜晨,编辑 Vicky Xiao,APPSO 经授权发布。

来个一键三连

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
















 关注网络尖刀微信公众号
关注网络尖刀微信公众号






 AppSO
AppSO







