不会建"态势感知"好意思说自己是搞安全的?
 温馨提醒
本文纯属装B用,真正的“态势感知”是其背后的数据和分析能力。
“态势感知”,高大上的东西,但对我们来说是那么的遥不可及。之前老板给我一块钱做安全,一直“花不出去”,现在也只能自己动手。
态势感知之所以“酷”,是因为丰富图表带来的视觉效果,我们用echarts、highcharts来实现。本来用其中一种就足够了,因为以前有些安全监控是用highcharts做的,但highcharts没有地图,要酷酷地展现怎么能少了地图呢。使用上手很快,直接下载官网的demo进行一些微调即可。
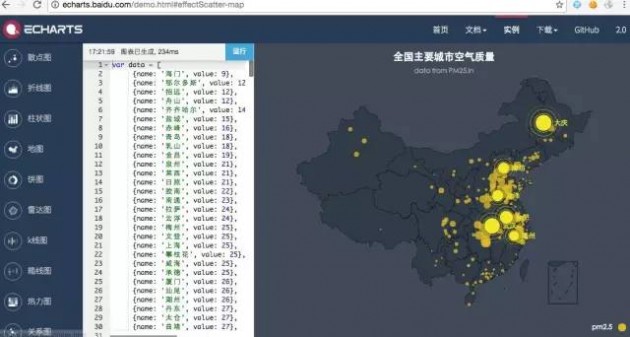
一、echarts地图图表:
官网地址:http://echarts.baidu.com/demo.html#effectScatter-map
引入两个外部基础js,并复制官方demo的js代码即可。
温馨提醒
本文纯属装B用,真正的“态势感知”是其背后的数据和分析能力。
“态势感知”,高大上的东西,但对我们来说是那么的遥不可及。之前老板给我一块钱做安全,一直“花不出去”,现在也只能自己动手。
态势感知之所以“酷”,是因为丰富图表带来的视觉效果,我们用echarts、highcharts来实现。本来用其中一种就足够了,因为以前有些安全监控是用highcharts做的,但highcharts没有地图,要酷酷地展现怎么能少了地图呢。使用上手很快,直接下载官网的demo进行一些微调即可。
一、echarts地图图表:
官网地址:http://echarts.baidu.com/demo.html#effectScatter-map
引入两个外部基础js,并复制官方demo的js代码即可。
//这个是地图js
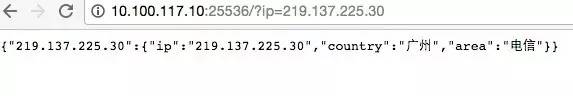
 攻击数据来源Nginx_waf,地图是根据城市来定位的,所以要把IP地址转换为城市,我们用IP纯真库,比如:QQwry
攻击数据来源Nginx_waf,地图是根据城市来定位的,所以要把IP地址转换为城市,我们用IP纯真库,比如:QQwry
地址:https://github.com/yinheli/qqwry
可做成IP转城市的API接口,如下:
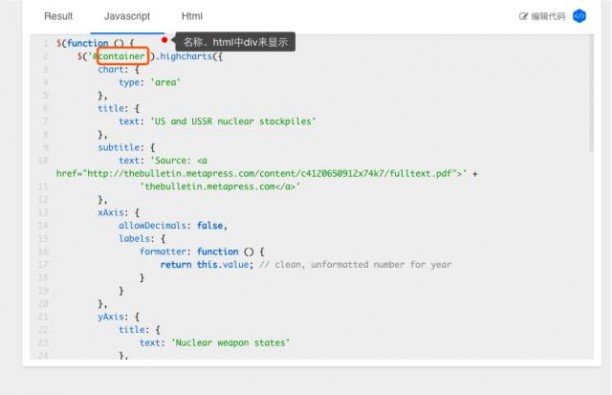
 二、highcharts面积图、饼图、曲线图:
二、highcharts面积图、饼图、曲线图:
地址:http://www.hcharts.cn/demo/highcharts/area-basic/dark-unica (可在线调试)
分两部分,html+js
1.图表js代码片段:
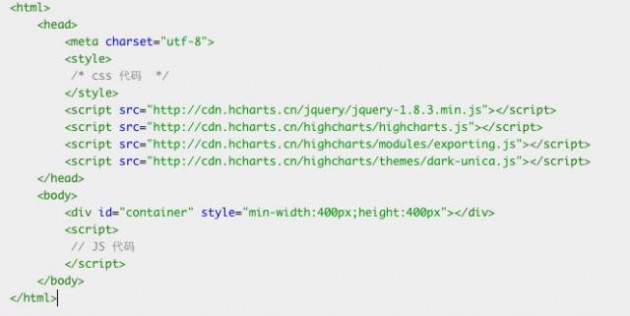
 2.引用外部js及div定义图表大小。
2.引用外部js及div定义图表大小。
 效果:
效果:
 背景使用黑色显酷,进行图表、数据排版后,最终效果图如下:
背景使用黑色显酷,进行图表、数据排版后,最终效果图如下:

关注公众号:拾黑(shiheibook)了解更多
[广告]赞助链接:
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接
排名
热点
搜索指数
- 1 在青春的赛道上奋力奔跑 7904096
- 2 习近平将对俄罗斯进行国事访问 7808395
- 3 黄山3天捡了18个孩子 7713615
- 4 这些景点已限流别跑空 7617824
- 5 上海欢乐谷失火 游客:还以为是表演 7519912
- 6 西安现条状不明飞行物 目击者:像龙 7425618
- 7 韩庚卢靖姗官宣二胎 7332095
- 8 女子靠帮人“断舍离”年入上百万 7236212
- 9 邓超:备战明年斯诺克 7138411
- 10 年轻朋友的样子是中国未来的样子 7043329


![一栗莎子 我在江南 撒把欢 多无邪[微风] ](https://imgs.knowsafe.com:8087/img/aideep/2021/11/15/4f413272b11a21c798f435b5e843eca5.jpg?w=250)




 有料
有料







